√完了しました! a href="#" 173071-A href tag
Link to anchor on same pageHref url Specifies the linked document, resource, or location name Adam Wood Adam is a technical writer who specializes in developer documentation and tutorials Browser Support for target All All All All All All Post navigation The Student's Guide To Citation Styles Here's When (And How) To CiteThe problem with this code is that the href becomes a link to a page called showSignature(xyz) and not a javascript function call to the function showSignature() with parameter xyz Solution, which took me some time to figure out, is that you have to use the javascript prefix on the href for it to become an active javascript function caller

The Html A Href Attribute Explained With Examples
A href tag
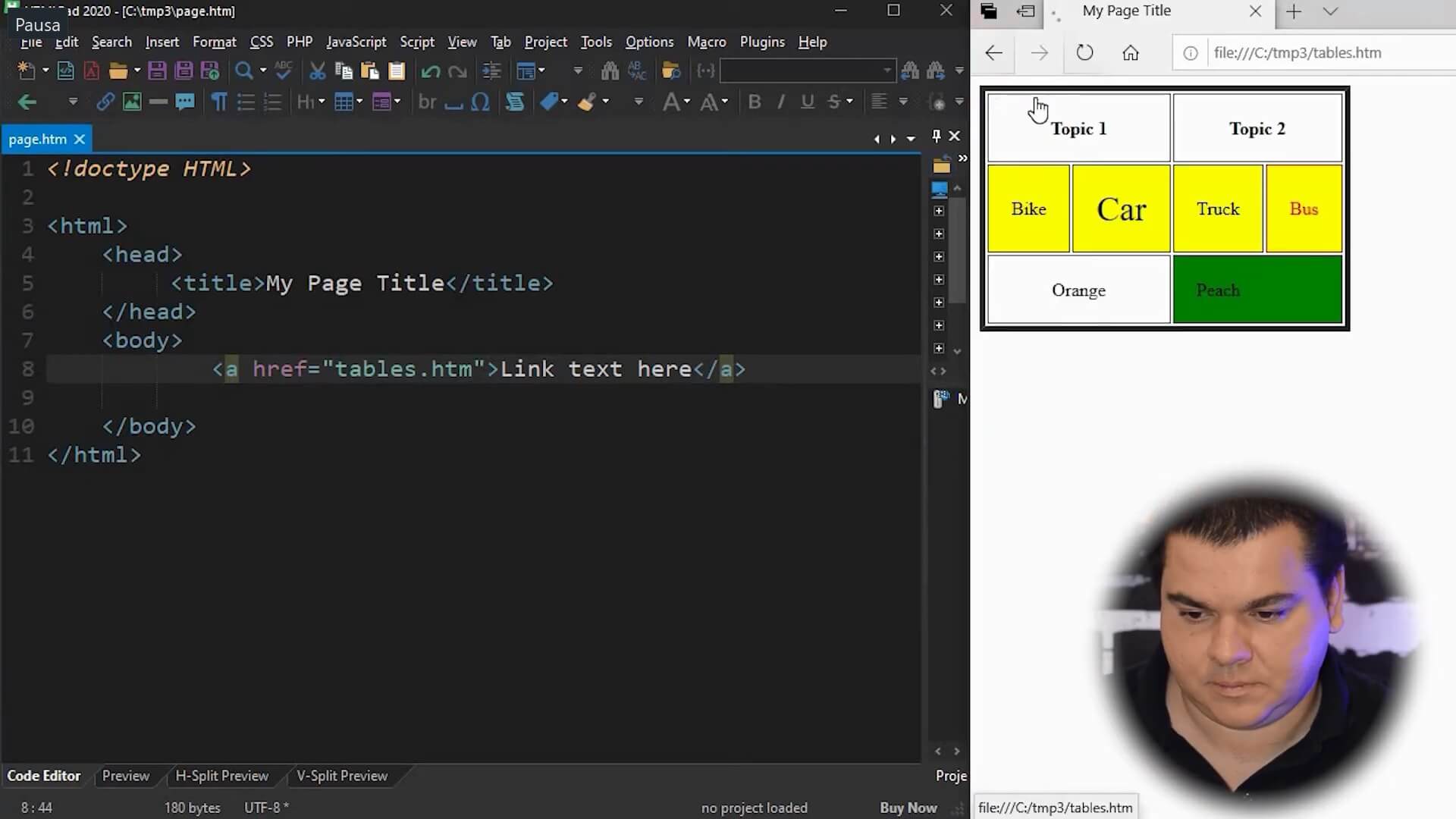
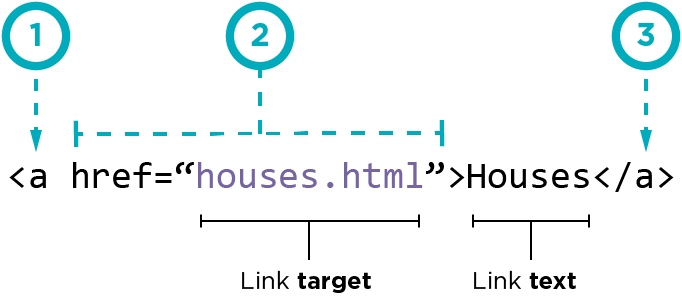
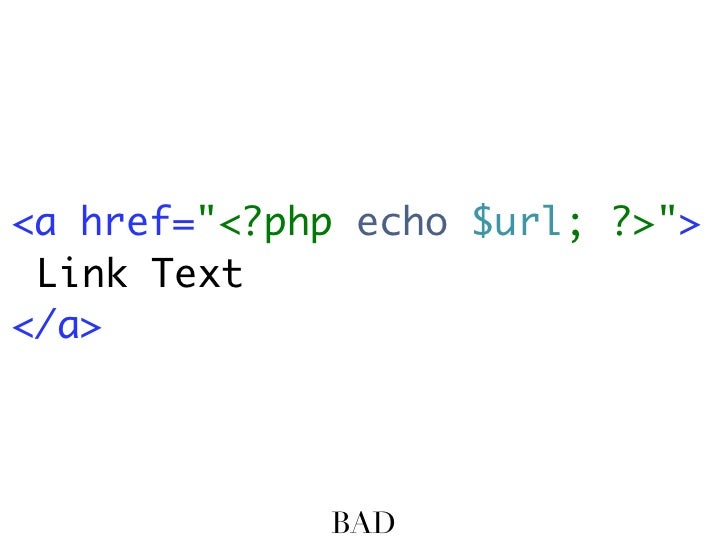
A href tag-Websites are filled with links You're probably already aware of how to create a link in HTML If you've added PHP to your web server to be able to enhance your site's capabilities, you may be surprised to learn that you create a link in PHP the same as you do in HTMLThe HTML tag defines a hyperlink It has the following syntax link text The most important attribute of the element is the href attribute, which indicates the link's destination The link text is the part that will be visible to the reader



Image Link Does Not Href To Proper Page In Multilingual Site Drupal Answers
Definition and Usage The href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink Tip You can use href="#top" or href="#" to link to the top of the current page!What might be a handy addition to this is the possibility to change the posturl from the extra button so you can post to different urls with different buttonsThe hyperlink is commonly used with websites for navigating from one page to another or one website to another on the internet In a similar way, we can control the movements within excel worksheet too The different operations that can be performed in Excel are
HTML anchor link HTML anchor link code How to link in the same page in HTML Link to anchor on same page;Link to anchor on same pageHey Kara, It seems like the color settings for links in your theme are set to use white color for link text You can check your theme's settings by visiting Appearance » Customize and look for colors section There you need to look for links color option it would be set to white
Link team page, about page, or even a test by creating it a hyperlink You can also create a hyperlink for an external website To make a hyperlink in an HTML page, use the and tags, which are the tags used to define the links The tag indicates where the hyperlink starts and the tag indicates where it endsAnchor links 1 may have a target attribute which controls what happens when that link is clicked One of the possible values of that attribute is _blank, which tells the browser to open a new window (or tab, if that's the user's preference) when that link is clicked This used to be "invalid" in HTML (maybe only XHTML?) but people used it anyway since it workedShort for hypertext reference, HREF is an HTML attribute used to link to another web page or a different portion of the same page Following example shows the use of the tag (anchor) and the href attribute to create a link to ComputerHopecom Try clicking the result to see what it does Example of using an HREF Example


Google Types Of Links That Googlebot Will Will Not Follow



Scraping The Href Value Of Anchor In Ruby Stack Overflow
While tags are most often used to link pages, most developers are aware that they can prompt an eMail by using the mailto protocol Few developers are aware that it's also possible to initiate a phone call from a web page using tel, and almost noone is aware that you can do the same thing with SMS messages The basic format of the link is very simpleHow to make a hyperlink Hyperlinks are fundamental to web navigation, and using them is second nature for most of us They show up in blog posts, word documents, PDFs, and emails Only when it's time to embed a link in text do we give them any thought There are two ways to embed hyperlinks Using a text editor;The value of the HREF attribute is the URI of the link The optional TITLE attribute can be used to briefly describe the contents of the link and is rendered as a "tooltip" by some browsers The content of an A element used as a link should be as contextfree as possible



Html Training Hyperlinks Web Education Community Group



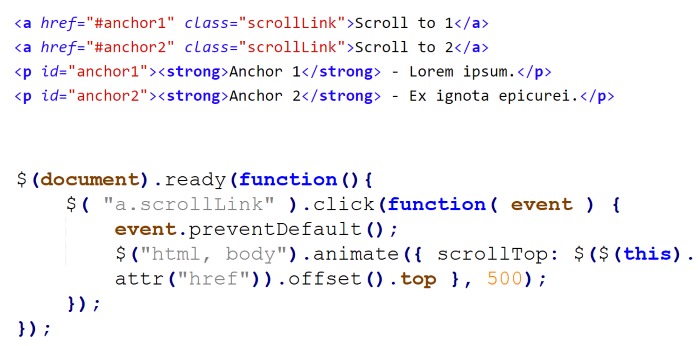
Animated Scroll To Anchor Id Function With Jquery Script
HTML anchor link HTML anchor link code How to link in the same page in HTML Link to anchor on same page;This topic was automatically closed 91 days after the last reply New replies are no longer allowedAnalyze websites, track social media, build backlinks Ahrefs has you covered Try our marketing and SEO tools Site Explorer and Content Explorer today!



Find Parent Of A Href Attribute And Access Specific Property Using Jquery Stack Overflow



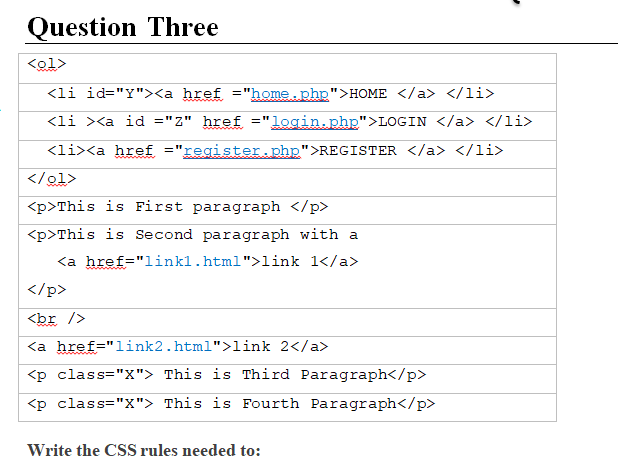
Solved 1 Change The Color Of The Link Login To Yellow 2 Chegg Com
Or eventpreventDefault() then the href action will never be called, so you can put something more sensible in there – Spudley Oct 13 '11 at 1403 6 An without href or name is not invalid;Both onclick & href have different behaviors when calling JavaScript directly Also the script in href won't get executed if the time difference is short This is for the time between two clicks Example Here's an example showing the usage of href vs onClick in JavaScriptTo change the address or display text of a hyperlink you added, rightclick the link and click Edit Hyperlink To change the appearance of a hyperlink, such as font style, size, or color, rightclick the link and click Font on the shortcut menu, or click a style option on the mini toolbar that appears To customize the ScreenTip that appears when you rest the pointer over the hyperlink



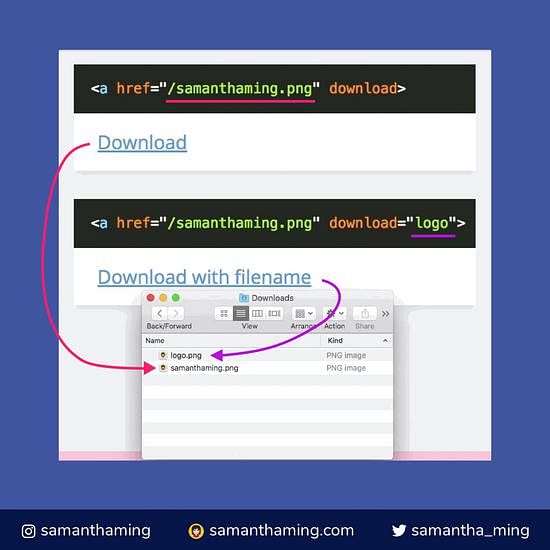
Create A Downloadable Link Using Html5 Download Attribute Samanthaming Com



Asp Net Mvc Hyperlinks Open The Page In A New Browser Window Codeproject
This can be easily checked using a validatorLink to anchor on another page;Href url Specifies the linked document, resource, or location name Adam Wood Adam is a technical writer who specializes in developer documentation and tutorials Browser Support for href All All All All All All Post navigation The Student's Guide To Citation Styles Here's When (And How) To Cite



Creating Mailto Links That Actually Work By Max Clayton Clowes Medium



Why A Href Mailto Should Die We Ve All Done This Before Click A By Dave Ghent Prototypr
Href url Specifies the linked document, resource, or location name Adam Wood Adam is a technical writer who specializes in developer documentation and tutorials Browser Support for target All All All All All All Post navigation The Student's Guide To Citation Styles Here's When (And How) To CiteThis topic was automatically closed 91 days after the last reply New replies are no longer allowedYou don't have to be an SEO pro to rank higher and get more traffic Join Ahrefs – we're a powerful but easy to learn SEO toolset with a passionate community



How To Define A Dynamic Selector For An Href Element Studio Uipath Community Forum



Accessing A Href Element Inside Li Ul Stack Overflow
A better was of doing this is if the event function does return false;Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLHref url Defines the URL of the linked document or resource nohref Specified that an area of an image map did not link to another resource shape rect circle poly default In conjunction with the coords attribute, specifies the shape, size, and placement of a clickable area in an image map target framename



How To Get The Href Src Value From A String Stack Overflow


Changing Link Colors
Enter the hyperlink in double quotation marks eg Launch( "googlecom" ) And note that this alone doesn't make the label "clickable" Sure, if you click on it (assuming everything runs as expected), it will open another tab but it won't do alternate hover and pressed behavior like normal links do You'd have to add those yourselfEnter the hyperlink in double quotation marks eg Launch( "googlecom" ) And note that this alone doesn't make the label "clickable" Sure, if you click on it (assuming everything runs as expected), it will open another tab but it won't do alternate hover and pressed behavior like normal links do You'd have to add those yourselfLet's now see how the href attribute can help you enable them How to Use the href Attribute The href is an attribute used to reference another document You can find it on link tags and anchor tags The href attribute is used on anchor tags (a) to create hyperlinks in websites The value of the attribute contains the URL which the hyperlink



Html Link The A And Button Copahost



Image Link Does Not Href To Proper Page In Multilingual Site Drupal Answers
This HTML is used to make a hyperlink location open in a new browser window or a new tab depending on the browser, version or user settings When the user clicks on the link a new browser window will open in a new tab with the web address URL you indicated The originating page (with the link) will remain open underneath the new window or tabHow to make a hyperlink Hyperlinks are fundamental to web navigation, and using them is second nature for most of us They show up in blog posts, word documents, PDFs, and emails Only when it's time to embed a link in text do we give them any thought There are two ways to embed hyperlinks Using a text editor;Both onclick & href have different behaviors when calling JavaScript directly Also the script in href won't get executed if the time difference is short This is for the time between two clicks Example Here's an example showing the usage of href vs onClick in JavaScript



Solved 1 How Would You Create An E Mail Link Mail Href Chegg Com



Best Practices For Maintaining Ada Compliance With Hyperlinks Help Desk
Browse other questions tagged html hyperlink windowlocation or ask your own question The Overflow Blog Podcast 319 Building a bug bounty program for the PentagonWhat might be a handy addition to this is the possibility to change the posturl from the extra button so you can post to different urls with different buttonsLink to anchor on another page;


Html Basics Html And Css Page 69



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog
The HTML tag is used for creating an a element (also known as an "anchor" element) The a element represents a hyperlink This is usually a link to another document You can use the tag to link text or images You can also link a large block of content (even containing multiple elements) if required it's not just restricted to hyperlinking single elementsDefinition and Usage The tag defines a hyperlink, which is used to link from one page to another The most important attribute of the element is the href attribute, which indicates the link's destination By default, links will appear as follows in all browsers An unvisited link is underlined and blue< a href = " tel " > 49 157 0156 < a href = " tel1(555)5309 " > (555) 5309 tel link behavior varies with device capabilities Cellular devices autodial the number Most operating systems have programs that can make calls, like Skype or FaceTime Websites can make phone calls with registerProtocolHandler, such as webskypecom



Error With A Href Url Link Text A Code That Stack Overflow



Solved Is It Possible To Pass Query Parms That Are Set On Tealium Learning Center
Browse other questions tagged html hyperlink windowlocation or ask your own question The Overflow Blog Podcast 319 Building a bug bounty program for the PentagonWhile you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag The "href" attribute defines the target of the link the address of the page you're linking to Let's write a simple "a" tag so you'll see how it worksThe default behavior of the tag's onclick and href properties is to execute the onclick, then follow the href as long as the onclick doesn't return false, canceling the event (or the event hasn't been prevented)



How Can I Set An Href For A Link To Equal A Variable Inside My Script Stack Overflow



Harvesting The Web With Rvest Rvest
HTML href attribute works based on which href tag we are using All available href tags purpose is the same for accessing web URLs but there is slight difference There are 4 tags which allows the href attribute within it They are 1 This tag is used for specifying the URL of the page where the link has to go within href attribute SyntaxHREF (Hypertext REFerence) The HTML code used to create a link to another pageThe HREF is an attribute of the anchor tag, which is also used to identify sections within a document The HREF contains two components the URL, which is the actual link, and the clickable text that appears on the page, called the "anchor text"Adding the subject to the mailto HTML tag is an easy way to help direct emails when listing more than one email address on your website or blog



Create Clickable Link To Item In Description Field Microsoft Tech Community



Create Html Links And Hyperlinks To Connect Web Pages Dataflair
Having the popup window resizable and scrollable by the user is the most ideal case when you are creating popups Not being able to resize or scroll a popup window might frustrate some usersAhref$="png" could be used to select elements whose href value ends with png ahref^="https//" could be used to select elements with href values that are prefixed with https// If you want to change the href value of elements that satisfy multiple conditionsHref url Defines the URL of the linked document or resource nohref Specified that an area of an image map did not link to another resource shape rect circle poly default In conjunction with the coords attribute, specifies the shape, size, and placement of a clickable area in an image map target framename



5 Ways You Re Your Website Isn T Accessible Twan Mulder Prototypr



Using Css Selectors In Javascript Dev Community
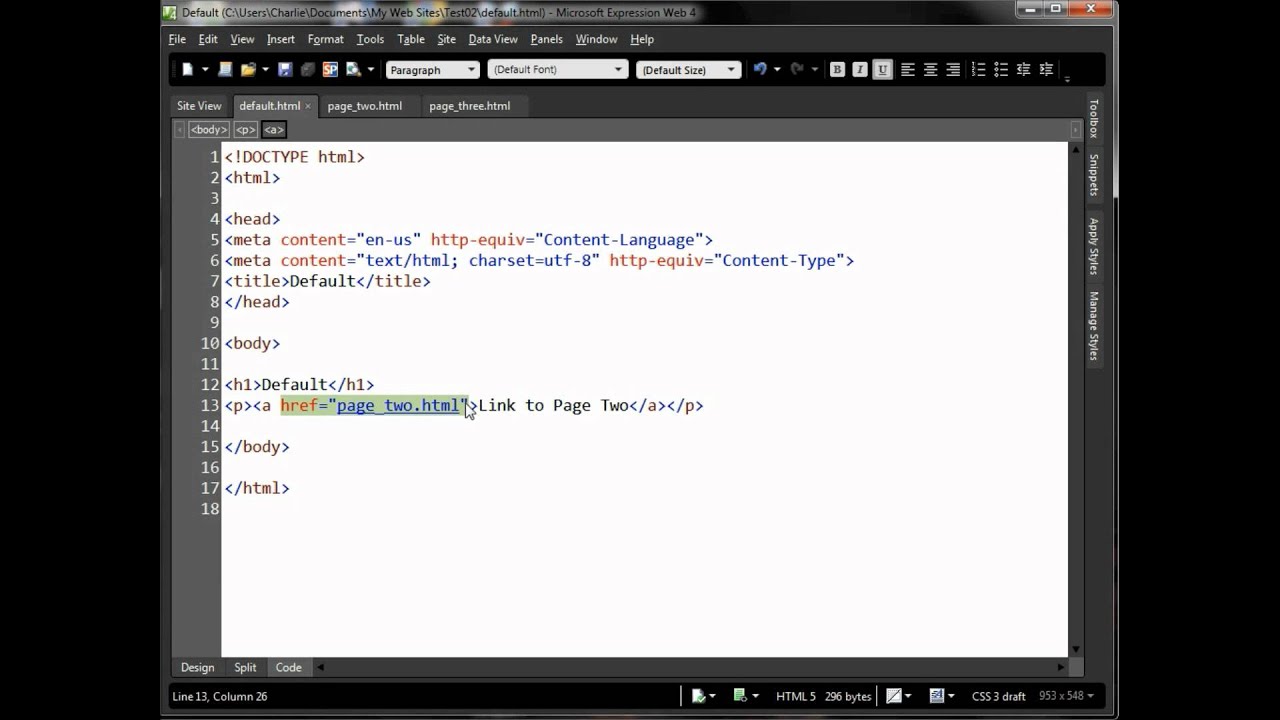
While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag The "href" attribute defines the target of the link the address of the page you're linking to Let's write a simple "a" tag so you'll see how it worksIn computing, a hyperlink, or simply a link, is a reference to data that the user can follow by clicking or tapping A hyperlink points to a whole document or to a specific element within a document Hypertext is text with hyperlinks The text that is linked from is called anchor textA software system that is used for viewing and creating hypertext is a hypertext system, and to create aFor the , , , and , href defines a URL referring to the element which is the target of this animation element and which therefore will be modified over time The URL must point to exactly one target element which is capable of being the target of the given animation element If the URL points to multiple target elements, if the given target


Q Tbn And9gcszxqcqv3tzaf Q E5 Kxqh Zixajfqktokx39mwxji0nemo6wl Usqp Cau



Noob Tip Anchor Scraping With Nokogiri By Gurlmeetscode Medium
To make a hyperlink in an HTML page, use the and tags, which are the tags used to define the links The tag indicates where the hyperlink starts and the tag indicates where it ends Whatever text gets added inside these tags, will work as a hyperlink Add the URL for the link in the



Regex Replace The Content Of A With The Content Of Another Super User



Wraps All Urls In Anchor s With A Href And Target Inside Some Given Text Github



How To Locate And Click On A Link Having Javascript Within The Href Attribute Through Selenium Java Stack Overflow



Nested Links Css Tricks



Can Href Be An Id Stack Overflow


Q Tbn And9gcrnnur8bmwv8k1 Wgolmtbu6h7yhursbmvw H9lh Usqp Cau



Abbr Inside A With Href As Internal Component Link Breaks The Html Tridion Stack Exchange



Links Buttons Submits And Divs Oh Hell Adrian Roselli



Html Tutorial A Href Linking Objects By Mujahid Waqas Youtube



The Html A Href Attribute Explained With Examples



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



How To Create An Email Link In Html 8 Steps With Pictures



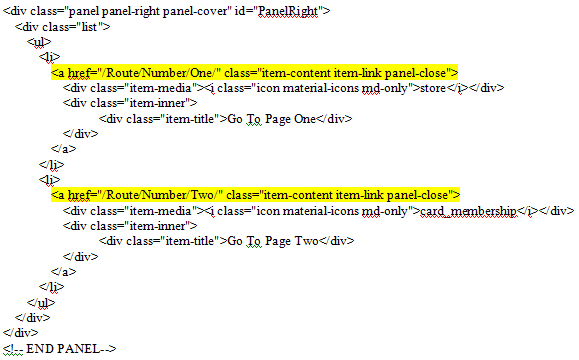
Load Page In Main View From Panel Link Questions Framework7 Forum



Code Org Tool Documentation



Capturing Button Click Using An Extension Tealium Learning Center



How To Pass The Value In Href Using Daniweb



Solved Above In The Picture Is The Given Html Code And In Chegg Com



Html Base Studytonight



Vuejs Binding Tutorialspoint



A Href Links



Html Css A Href Exceeds Linking Image How To Avoid Stack Overflow



Definition Of Href Pcmag



How To Make Use Of Anchor A Href In Different Ways



How Do You Select A Label Checkbox That Contains An Href Web Testing Katalon Community



Html Title A Href Jquery Stack Overflow



Make A Hyperlink In Html To Link To Dreamweaver Web Pages Adobe Dreamweaver Tutorials



Html Pro How To Autofill The Email Address Of Your Recipient In Outlook The Emaii Signature Web Portal Help Center



W3schools Html Html Links Flashcards Quizlet



Example Of Data Toggle On Hyperlink Bootstrap Css



Html A Href Attribute Geeksforgeeks



Href Vs Src In Html Dev Community



How To Extract And Parse A Url From An Element On A Page And Store In A Variable General Discussions Katalon Community



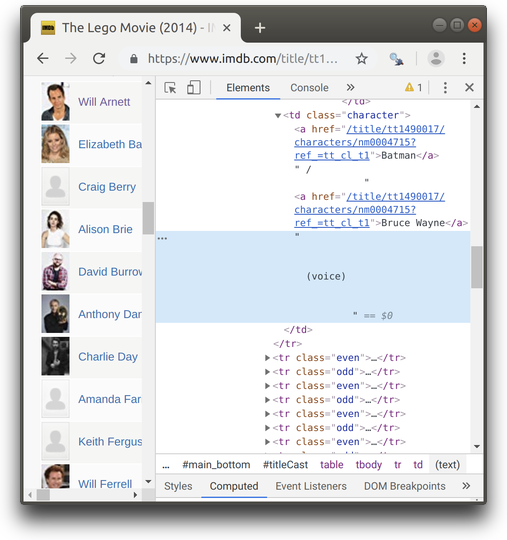
The Elements Of An Html Link Moz



Solved Index Html Home Pa Chegg Com


Q Tbn And9gcql4oqwxudbgvex2tqxiol6zhel Tzgk2l9sch5k7kkujdyb4nu Usqp Cau



Html From Style To Class Transition Of Inline Definitions Css Specification You Define Page Then Can First Set Appearance Elements Each Individually For This


Html Tutorial



Html Text Link Html Link Colors How To Create An Anchor



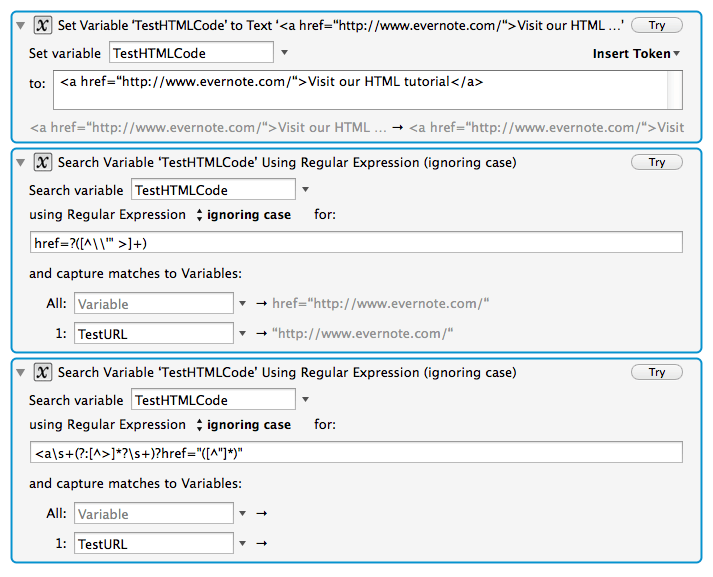
How To Use Regex To Extract Url And Link Text From Html Anchor Code Questions Suggestions Keyboard Maestro Discourse



How To Use Regex To Extract Url And Link Text From Html Anchor Code Questions Suggestions Keyboard Maestro Discourse



Can T Get The Href Value Of An Anchor With Jquery Stack Overflow



Html Links Learn Co



Template Documentation Template


Html Tutorial Html Lists Links Images Hyperiondev Blog


How To Do A Html Link Whether Linking To A Webpage Email Or Telephone Number
/rss-linking-5b4e0227c9e77c0037bdc2cc.png)


How To Add An Rss Feed To A Web Page



Nested Links Css Tricks



Html A



Should I Use Or Javascript Void 0 On The Href Attribute Of My Empty Links Our Code World



How To Add A Link To An Image In Gmail



How To Make A Drop Down Menu With Just Css And Html No Jquery Or Javascript Vivax Solutions



How Can I Put Href With Dynamically Route In Column Render Datatables Forums



Solved Unable To Format Link In A Table Power Platform Community


How Can You Embed Jquery Variable Inside A Href Jquery Forum


Hurray Hyperlinking In Href Attribute Oracle Geertjan S Blog



Anchor Text Seo Best Practices 21 Moz



A Href Php Echo Esc Url Url



Extract Href From A Table Using Php It Qna



Web Scraping With Beautiful Soup Pluralsight



Dynamic Content In Power Automate Email Links


Q Tbn And9gctyc3f0uj9ksb8tnmof Abo Ecaun2 Tr69mbusdj1rj0vgg7qs Usqp Cau



Html Hyperlink Anchor And Href Attribute Youtube


Change Href Attribute Of A Hyperlink Using Jquery Change Href Attribute Of A Hyperlink Change Href



Starting With Html Css



How To Get A Href From Specific Place From Page Stack Overflow



Embedding Links In An Html Report Powershell



How To Get Href Text Using Css Selectors Stack Overflow



A Href Link Is Not Working In Button Of Modal Popup Stack Overflow



Anchor Generates Blank Href Attribute Using Echo Esc Url Wordpress Development Stack Exchange



Send Email V2 Preview Does Not Add Hyperlinks To Power Platform Community



Trying To Amp Bind Href On A Issue Ampproject Amphtml Github



How To Link Within A Page Using Html 8 Steps With Pictures



Insert An Href In An Html Table Power Platform Community



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log


コメント
コメントを投稿